
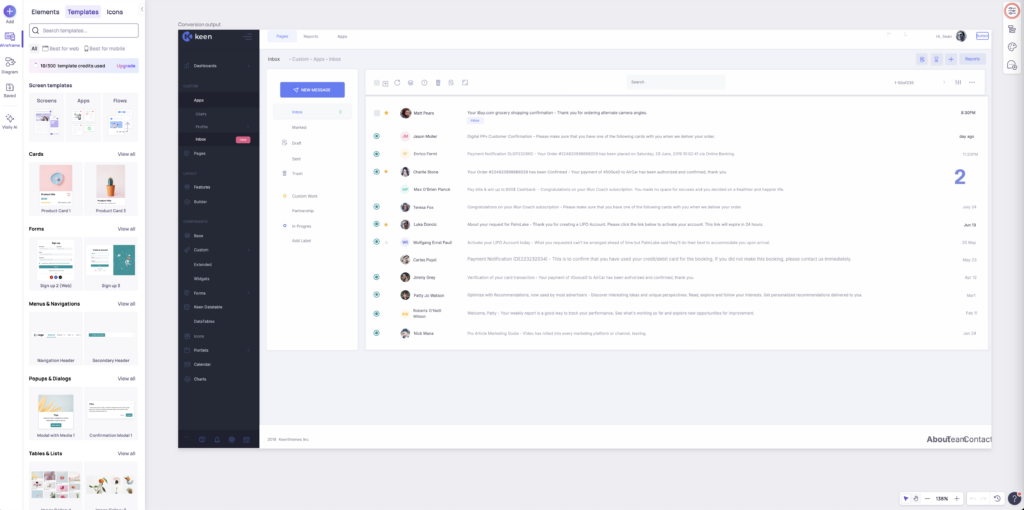
Visily.ai 는 디자인 초보자들이 쉽게 UX/UI 디자인을 만들 수 있게 도와주는 툴인거 같은데 간편하고 직관적이네. 디자이너가 아니더라도 누구나 사용할 수 있게 인터페이스가 깔끔하고, 드래그 앤 드롭 기능으로 빠르게 화면을 구성할 수 있다.
미리 설정된 템플릿이 있어서 필요한 구성요소들을 쉽게 배치할 수 있는 점도 큰 장점임 . 내가 굳이 디자인 이론을 깊게 공부하지 않아도, Visily 덕분에 어느 정도 퀄리티 있는 결과물을 낼 수 있을 거 같네
Visily는 협업 기능도 있어서 프로젝트에 다른 사람을 초대해서 동시에 작업할 수 있고, 의견을 실시간으로 주고받을 수 있어서 팀 작업할 때 유용할듯 . 특히 디자이너랑 개발자가 소통할 때 자주 문제되는 ‘이 부분은 어떻게 구현할까?’ 같은 고민을 덜어줄 수 있을 거 같음. 디자이너가 아닌 사람들도 쉽게 접근할 수 있다 보니, 다양한 의견을 반영하기도 더 쉬워질 듯 .
내가 느낀 단점이라고 하면 고급 디자인 기능이나 세부적인 커스터마이징이 필요한 경우에는 조금 한계가 있어 보이네 . 기본 제공되는 템플릿이나 기능들이 간단하고 제한적이어서, 전문 디자이너들이 쓰기에는 조금 부족할 수 있을 거 같고 . 또, 가끔 반응 속도가 느려지는 경우도 있어서 작업할 때 약간 답답한 느낌을 주는 듯 .
결론적으로 Visily.ai는 초보자나 비전문가들이 빠르게 UX/UI 디자인을 만들어야 할 때는 훌륭한 도구지만, 고급 기능을 요구하는 디자이너에게는 조금 아쉬울 수 있는 툴인 거 같다.
피그마나 열심히 하자 T.T