v0 를 간단히 사용해보고 소감을 남김
주소 : https://v0.dev
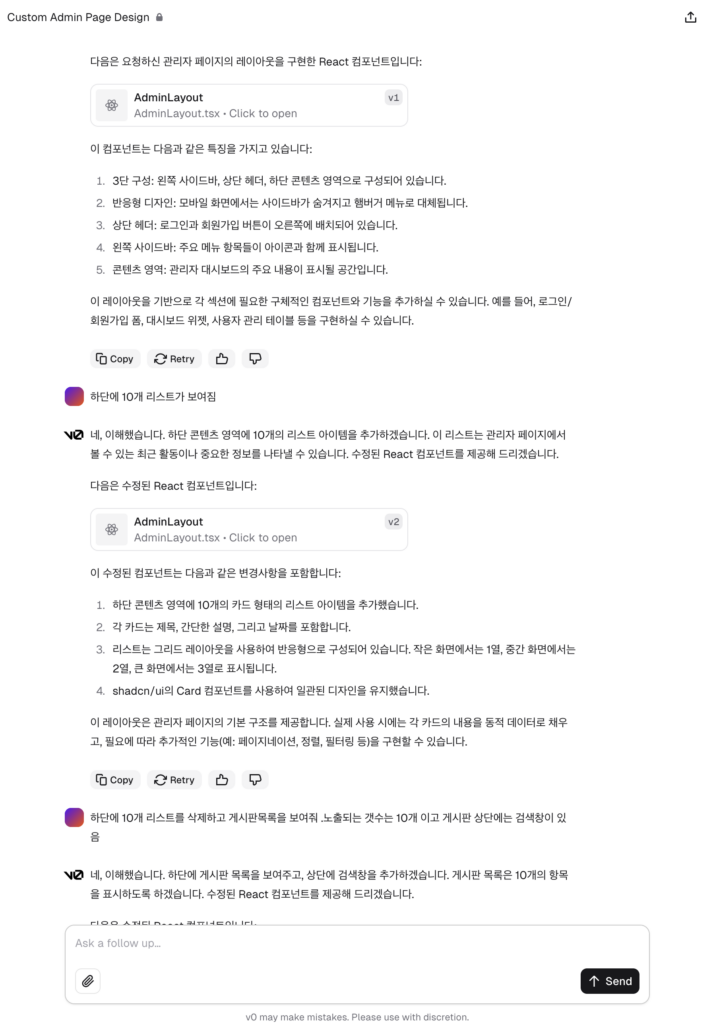
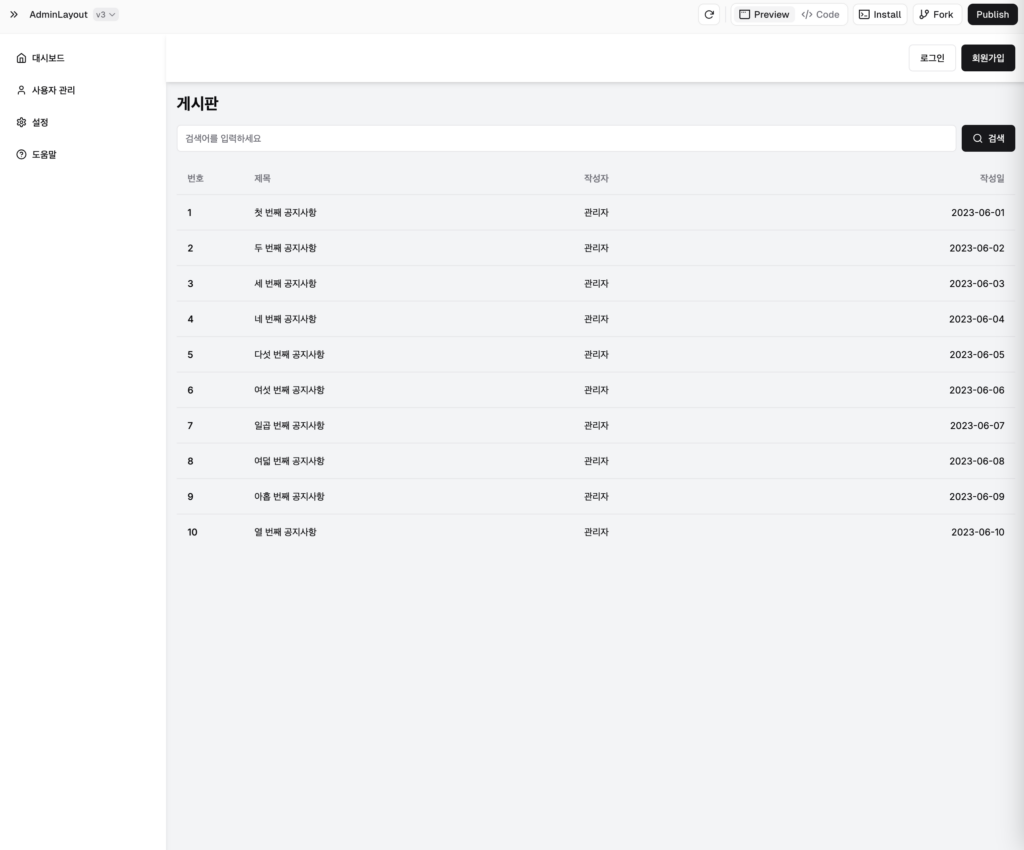
프롬프트에 입력한 대로 화면을 구성해주고 해당 코드를 제공해주는 서비스
지난번에 작성하고 써봤던 frontend ai 와 비슷한 서비스인데 기능면에서는 v0가 더 나은듯한 인상을 준다.
기획자로서 v0의 장점에 대해 이야기해보자면, 정말 많은 이점이 있는 것 같다
- 우선 아이디어를 구체화하고 시각화하는 데 큰 도움이 된다 . 머릿속에만 있던 생각을 실제로 구현해보면 팀원들과 공유하기도 쉽고, 모두가 같은 방향을 바라볼 수 있다 .
- 빠르게 피드백을 받을 수 있다는 게 장점 일듯 . 사용자나 팀원들의 반응을 보고 바로 개발이나 UX의 방향을 조절 할 수 있다 . 이렇게 초기에 피드백을 받으면 제품의 완성도를 높이는 데 큰 도움이 될것으로 예상된다
- 리소스를 아낄 수 있다 . 모든 기능을 다 만들기 전에 핵심 기능만 테스트해볼 수 있어 시간과 비용을 절약할 수 있음
- 리스크 관리 측면에서도 유용할 것 같다 . 미리 문제점을 발견하고 해결할 수 있으므로
기획지가 퍼블리셔가 투입되기전에 고객에게 간단하게 prototype을 만들어서 보여줄때 유용하게 쓰일 것 같네 .참 많은 아이디어와 많은 AI 서비스가 나오는 것 같네 . 우리가 갈 자리가 점점 줄어들것 같은 불길한 예감이 들지만 하는데까지는 열심히 해봐야하지 않을까 ?
<테스트 삼아 만들어본 화면임>