FRONTEND AI . 잠시 쉬는 기간에 여러가지 트렌드를 분석해보는 시간
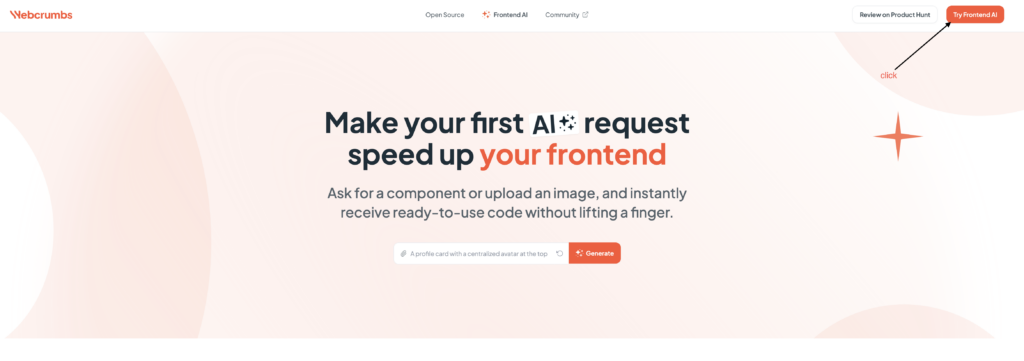
Producthut(producthut.com) 에 올라온 리스트중에 눈에 띄는 서비스가 있었으니 그 서비스가 FRONTEND AI라는 서비스이다 . 이미 사용하고 있는 이미지를 캡쳐해서 업로드를 하던지 자신이 원하는 화면에 대한 프롬프트를 작성하면 바로 화면을 생성해주면서 그 화면을 여러가지 언어의 code로 뽑아서 개발자 또는 퍼블리셔가 바로 사용할 수 있게 만들어주는 서비스이다
우선 한번 써봅시다 .
접속주소는 https://www.webcrumbs.org/frontend-ai


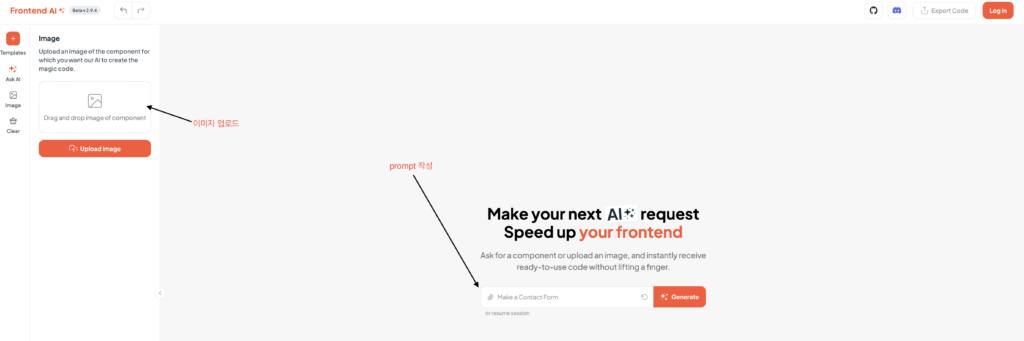
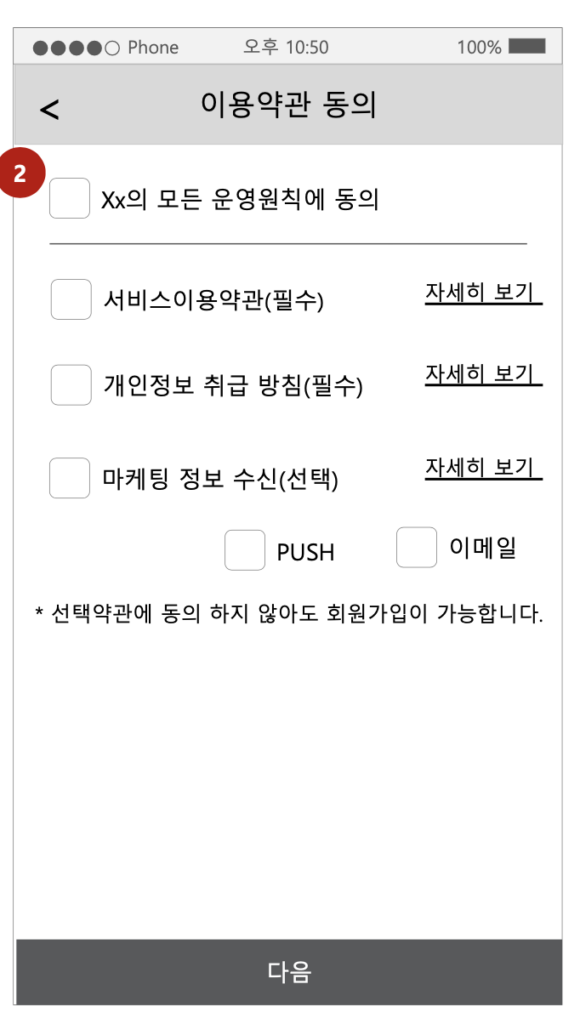
비슷한 이미지를 캡쳐해서 올리는 방법도 있고 프롬프트를 작성해서 화면을 만드는 방법도 있으나 예전 프로젝트 화면설계서를 캡쳐해서 생성해 보았다.

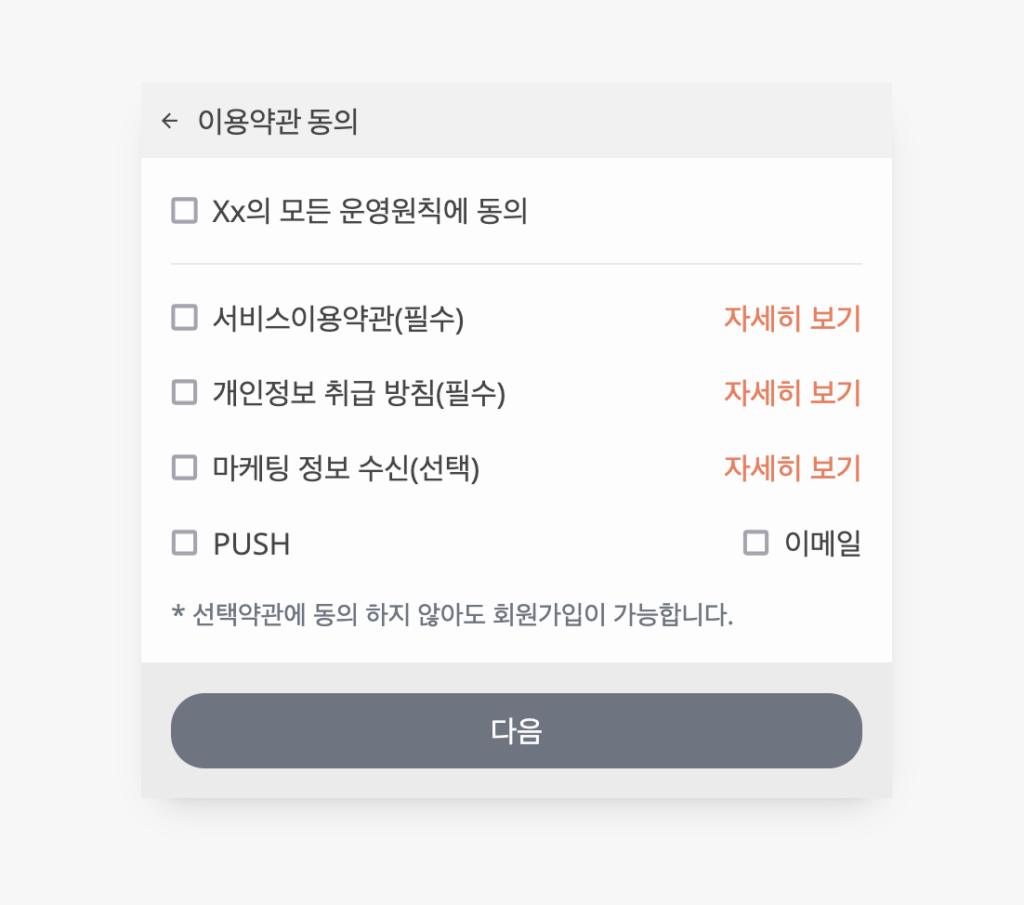
이미지로 생성한 결과 이렇게 나옴

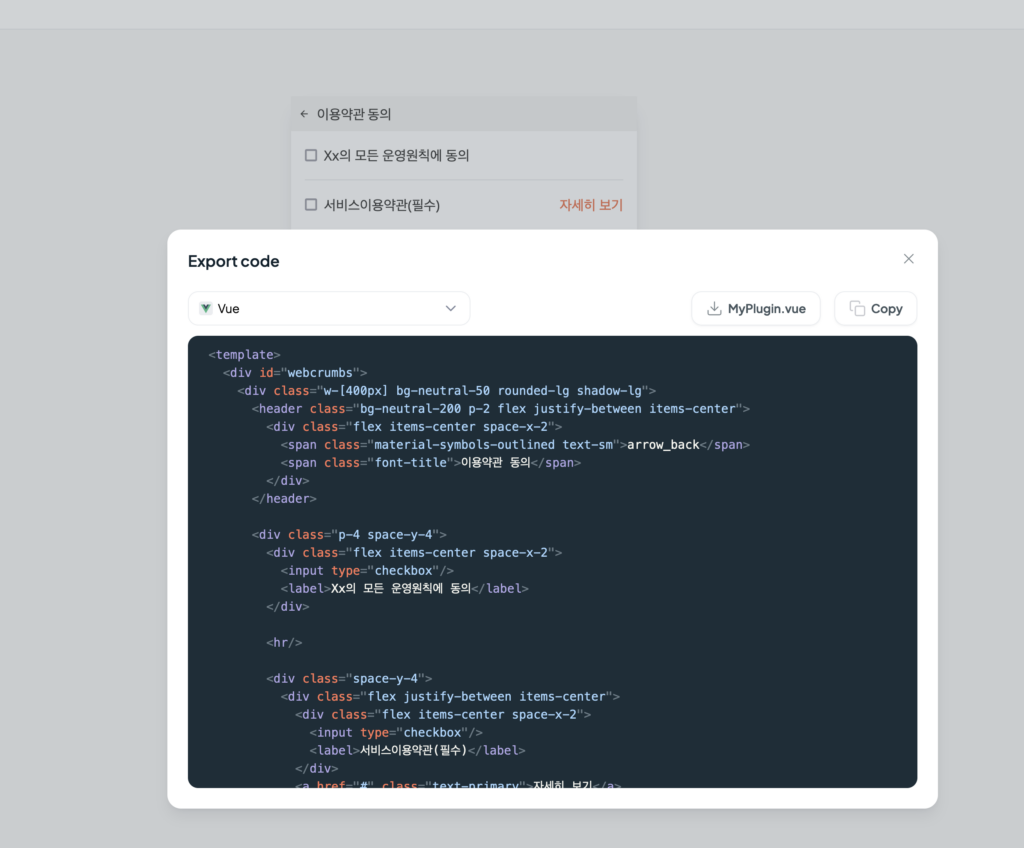
이렇게 나온 화면을 코드화 할 수 있음

내가 자주 쓰는 vue로 코드를 생성하려고 봤는데 자동 생성을 해서 그런지 불필요한 코드들이 많이 보여서 개발자나 퍼블리셔의 손을 거치지 않으면 안될꺼 같았다 .뭐 아직 초기 버전이라서 좀 더 좋아질꺼라 예상되며 간단한 목업 정도의 프로젝트는 가능하다고 생각되네 . 이게 더 정교해지고 다듬어지면 퍼블리셔와 디자이너가 할일이 줄어들겠네 . 점점 더 문명의 발달로 압박을 받고 있는 퍼블리셔,디자이너,기획자 .
다들 분발합시다 .!!