오늘 사용해볼 툴은 Napkin AI이다 .시간적 여유가 생기니 그동안 궁금했던 AI툴들을 간단히 테스트 해보기로 하자 .

Napkin AI는 인공지능을 활용한 프로토타입 및 아이디어 설계 도구로, 복잡한 개념을 간단하게 시각적으로 표현하는 데 도움을 주는 툴이다. 특히 초보자나 전문가 모두가 사용할 수 있도록 직관적인 인터페이스를 제공한다.
Napkin AI의 주요 기능
- 간단한 인터페이스: 드래그 앤 드롭 방식으로 간편하게 사용할 수 있어 사용자가 복잡한 코딩 지식 없이도 AI 모델을 구축하거나 설계할 수 있다.
- 아이디어 시각화: 사용자 아이디어를 쉽게 다이어그램으로 시각화하고, 이를 바탕으로 프로토타입을 빠르게 개발할 수 있다.
- 자동화된 AI 모델 제안: Napkin AI는 사용자의 설계나 아이디어에 맞는 AI 모델을 자동으로 제안하거나 추천해주는 기능을 가지고 있다.
- 협업 기능: 팀원들과 실시간으로 프로젝트를 공유하고 협업할 수 있는 기능도 있어, 여러 사람이 동시에 작업하기에 용이하다.
- 클라우드 기반 저장: 작업한 모든 프로젝트는 클라우드에 저장되어 언제 어디서나 접근 가능하다.
Napkin AI의 장점
- 쉬운 사용성: 기술적인 지식이 부족한 사람도 사용하기 쉽게 설계되어, 누구나 손쉽게 인공지능 모델을 설계하고 아이디어를 시각화할 수 있다.
- 빠른 프로토타입 개발: 복잡한 과정을 자동화해 주기 때문에 아이디어를 빠르게 실험하고 프로토타입을 개발할 수 있다. 이를 통해 시간과 비용을 절약할 수 있다.
- 협업 강화: 여러 명이 동시에 작업할 수 있어, 프로젝트의 진행 상황을 실시간으로 확인하고 빠르게 피드백을 주고받을 수 있다.
- 클라우드 저장 및 관리: 모든 데이터를 클라우드에 저장해 언제든지 쉽게 접근 가능하며, 별도의 백업이 필요 없다.
Napkin AI의 단점
- 제한된 고급 기능: Napkin AI는 초보자들에게는 유용하지만, 인공지능 전문가들이 사용할 때는 기능이 부족하다는 느낌을 받았다.. 특히, 복잡한 AI 모델이나 고급 분석이 필요한 경우에는 다른 도구를 사용해야 할 수 있다.
- 의존성: 클라우드 기반이기 때문에 인터넷 연결이 필수적이며, 네트워크 문제가 있을 경우 작업 진행에 차질이 생길 수 있다.
- 무료 플랜의 제약: 무료 버전은 기능의 제약이 있어, 모든 기능을 사용하려면 유료 플랜을 구독해야 하는 불편함이 있다.

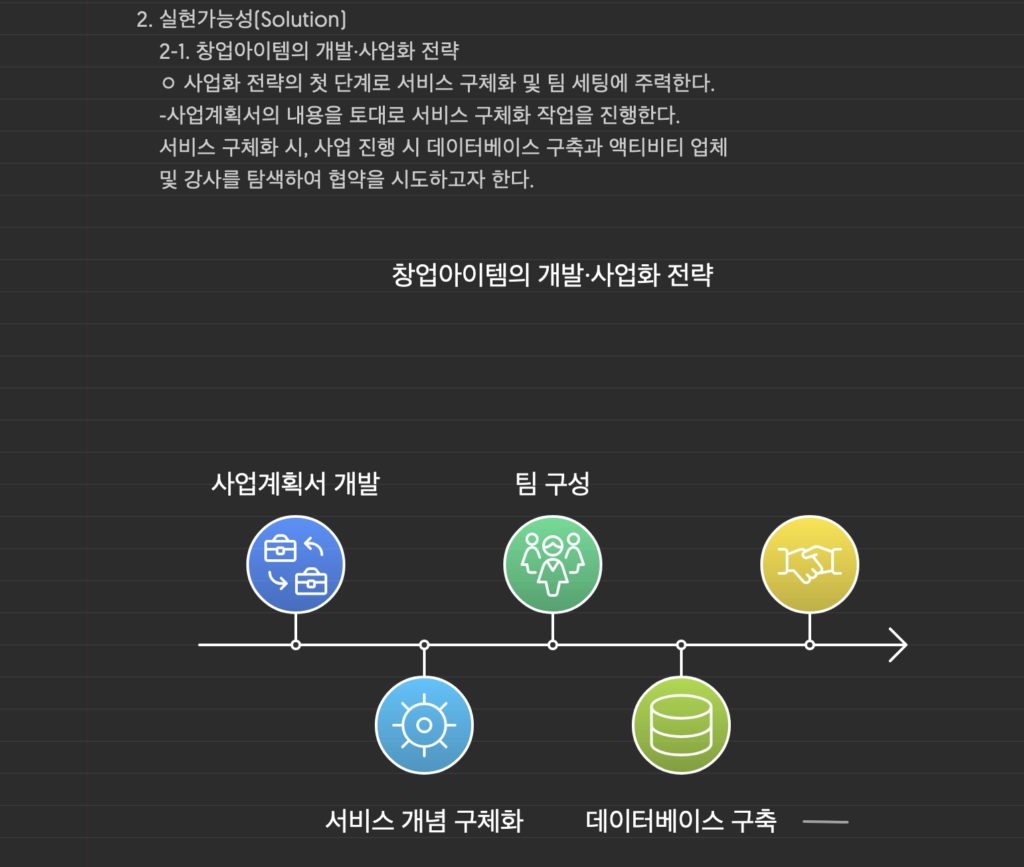
정부사업과제를 할때 사용했던 사업계획서의 일부를 자동으로 도식화하게 만들어보았다.
세상 참 좋아졌다 .이런게 빨리 나왔으면 사업계획서 쓰는게 그렇게 힘을 들이지 않았어도 되었을텐데 하는 아쉬움을 남겨본다 .
이제 좀 문서작업시 도식은 이녀석에게 맡겨 보도록 하겠다 .