
요즘 프로젝트를 하면 figma 숙련자를 구한다는 구인글을 심심치 않게 볼 수 있다 .UI/UX부분은 많은 디자이너들이 figma를 사용하지만 기획자의 입장에서는 전체적인 프로젝트의 방향성을 전달하는데는 도움이 되나 복잡한 개발이 주가 되는 프로젝트에서는 기능에 대한 설명을 전달하는게 힘들어서 잘 사용하지 않았는데 모든 기운이 figma를 향해 가고 있는데 나도 살짝 얹혀가야겠다는 생각으로 UGIC.ai 플러그인을 사용해복 한마디 남긴다 .
UGIC.ai 플러그인은 Figma에 인공지능(AI)을 결합하여 디자인 작업을 더 효율적이고 창의적으로 만들기 위한 도구이다 .이 플러그인은 인공지능을 활용해 복잡한 디자인 작업을 자동화하고, 디자인 피드백을 보다 스마트하게 처리할 수 있도록 도와준다. UGIC.ai는 특히 반복적인 작업을 줄이고, 디자이너들이 더 창의적인 작업에 집중할 수 있도록 다양한 기능을 제공한다.
UGIC.ai 플러그인의 주요 기능
1. 자동화된 디자인 생성
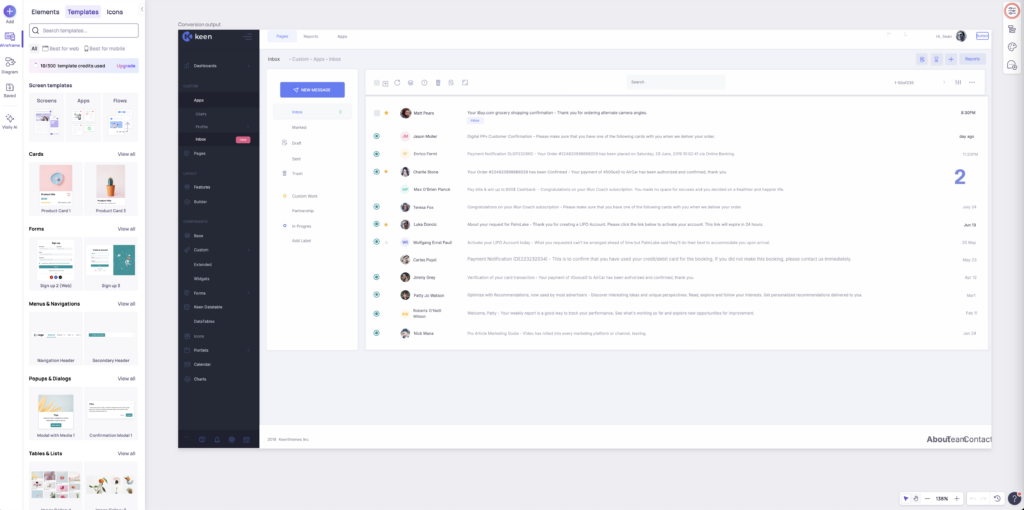
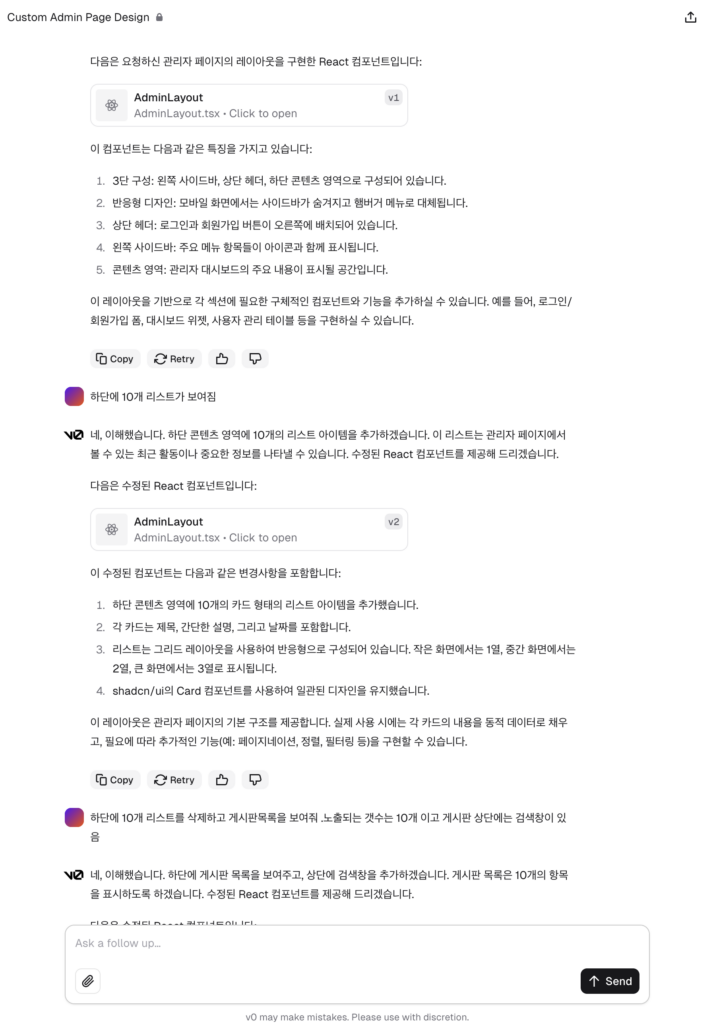
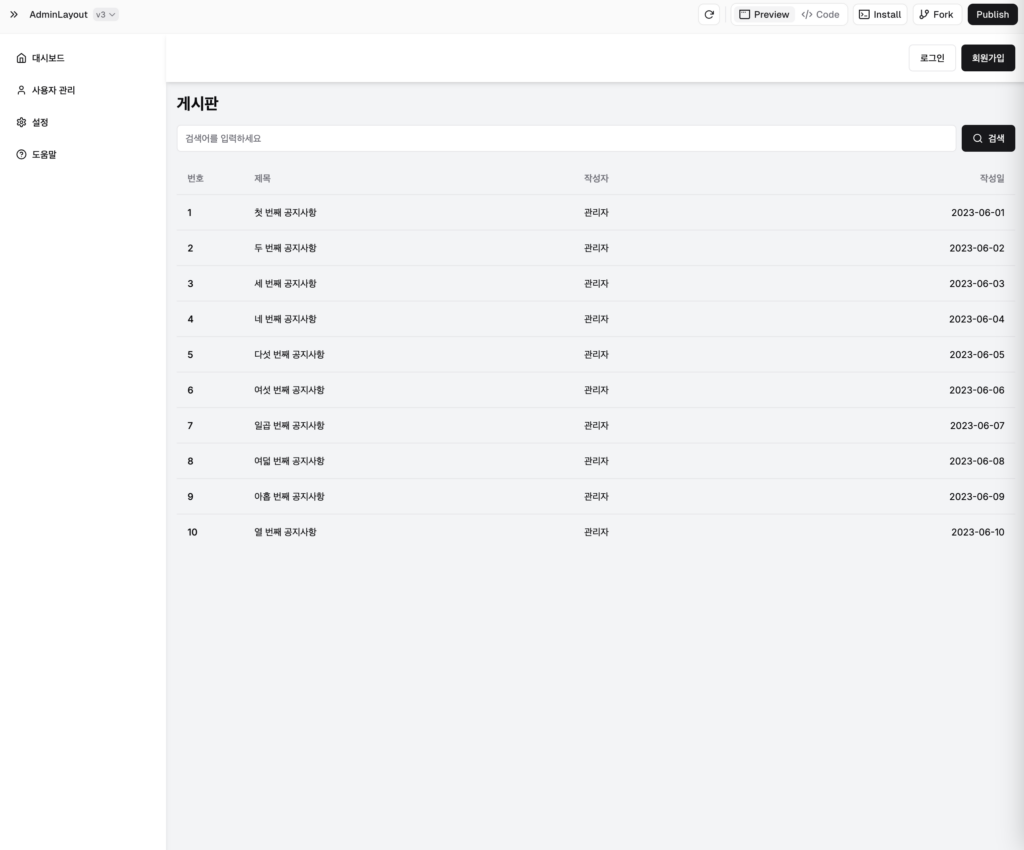
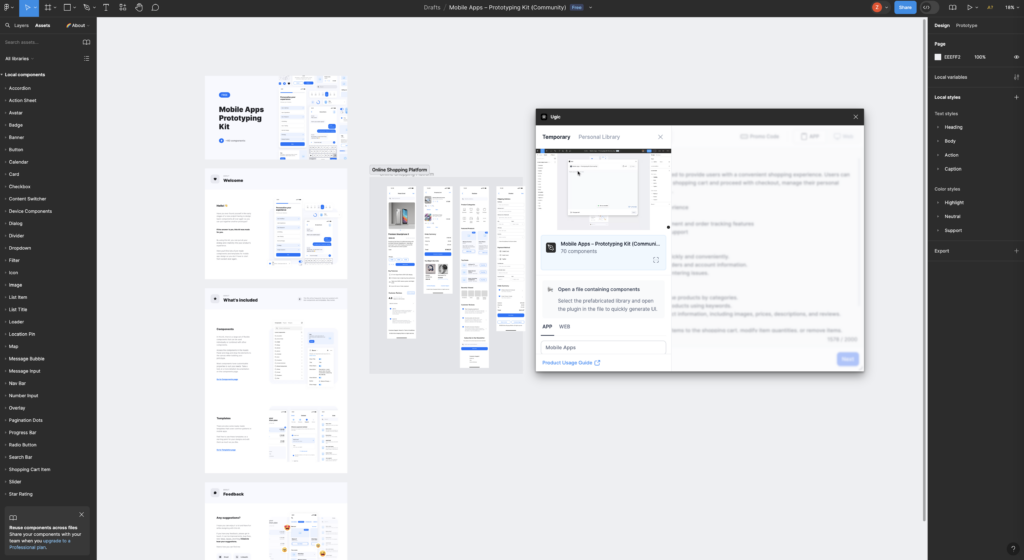
UGIC.ai는 텍스트 설명이나 간단한 명령어만으로도 디자인 레이아웃을 자동으로 생성할 수있다. 예를 들어, 디자이너가 “3개의 이미지와 텍스트가 포함된 카드 디자인”이라는 요청을 입력하면, 플러그인은 이에 맞는 디자인을 자동으로 생성해 준다.디자이너가 작성해놓은 기본 컴포넌트 베이스로 하고자 하는 디자인의 PRD를 입력해주면 기본적인 레이아웃을 빠르게 만들고, 이후 세부적인 수정을 할 수 있다.
2. 디자인 피드백 및 개선
AI가 디자인의 일관성을 자동으로 분석하여 개선할 수 있는 피드백을 제공한다. 예를 들어, 폰트 크기나 간격이 일관되지 않거나, 요소들이 정렬되지 않은 경우 AI가 이를 감지하고 수정 제안해준다.. 이를 통해 수동으로 검토하는 시간을 줄일 수 있다.
3. 반복 작업 자동화
UGIC.ai 플러그인은 디자인 작업에서 반복되는 과정을 자동화할 수 있는 기능을 제공한다. 예를 들어, 동일한 레이아웃을 여러 페이지에 걸쳐 반복 적용해야 하는 작업을 AI가 대신 처리할 수 있다.
4. 이미지 및 그래픽 생성
AI를 활용해 텍스트 설명을 기반으로 이미지나 그래픽을 생성할 있다. 디자이너가 원하는 스타일이나 테마에 대한 설명을 제공하면, UGIC.ai는 이에 맞는 이미지를 자동으로 생성해준다.
UGIC.ai의 장점
- 시간 절약: AI를 활용해 반복적인 작업을 자동화하고, 빠른 피드백을 통해 수정 사항을 실시간으로 반영할 수 있다.
- 창의성 증대: AI가 제공하는 다양한 제안과 피드백을 통해 더 나은 디자인 아이디어를 얻을 수 있다
- 협업 강화: 팀원들 간의 실시간 협업 기능과 AI 피드백을 통해 더 나은 결과물을 빠르게 도출할 수 있다
- 디자인 품질 향상: AI가 디자인 요소의 일관성을 유지해주고, 작은 실수를 빠르게 수정할 수 있다.